寫了幾天的文章,工具列一直在上面,發現上傳圖片超不方便,所以寫了簡單的 javascript,把工具欄置底或變成可拖移
以下用 Chrome 示範:
在書籤加入一個新的書籤
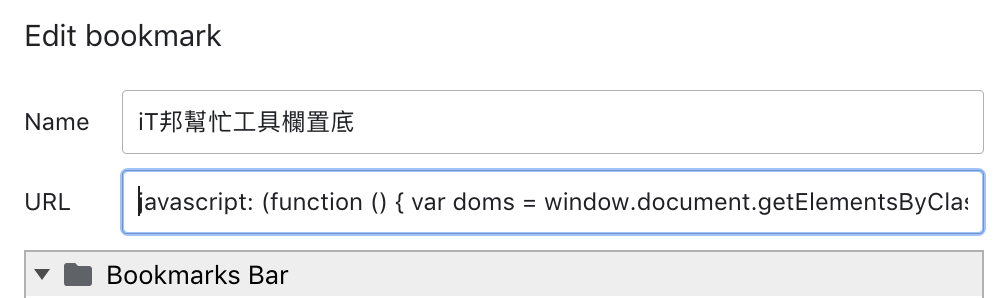
填入 Name, URL
Name: iT邦幫忙工具列置底
URL:下面的 javascript貼上
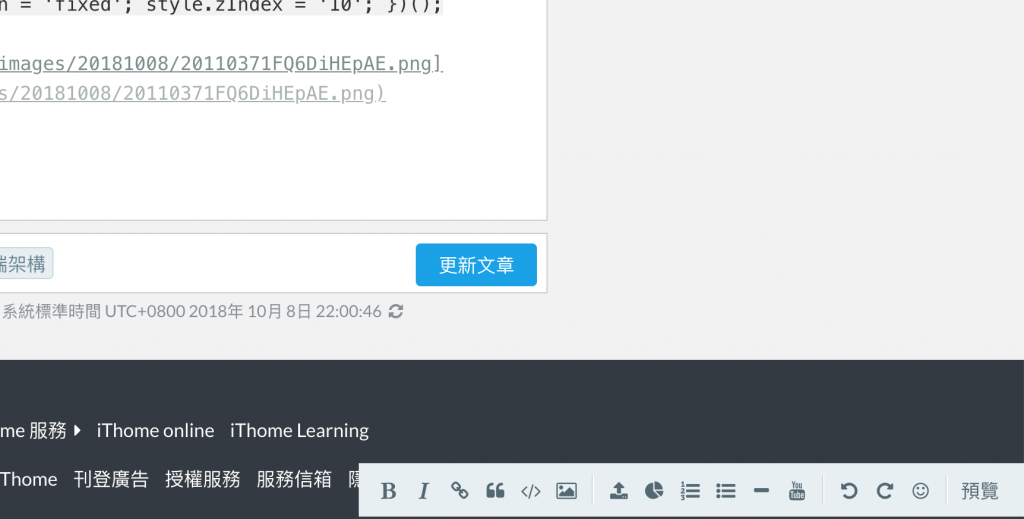
javascript: (function () { var doms = window.document.getElementsByClassName('editor-toolbar'); var dom = doms.length > 0 ? doms[0] : undefined; if(!dom) return; var style = dom.style || {}; style.bottom = '10px'; style.right = '0px'; style.position = 'fixed'; style.zIndex = '10'; })();

之後就在編輯模式時,點這書籤就好了。

利用 jQuery 和 jQuery UI ,做成可拖移版也不錯
Name: iT邦幫忙工具列脫離
URL:
javascript: (function () { var defaultStyle = { bottom: '10px', right: '0px', position: 'fixed', zIndex: '10', }; var defaultStyleForDrag = { position: 'fixed', zIndex: '10', }; var dependencies = ['https://code.jquery.com/ui/1.12.1/jquery-ui.js']; function defaultMount() { var doms = window.document.getElementsByClassName('editor-toolbar'); var dom = doms.length > 0 ? doms[0] : undefined; if (!dom) return; var style = dom.style || {}; Object.keys(defaultStyle).forEach(key => { style[key] = defaultStyle[key]; }); } if(window.jQuery) { function loadScript(src) { return new Promise((resolve, reject) => { $.ajax({ url: src, dataType: 'script', success: function(){ resolve() }, async: true }).fail(function(e) { reject(e); }); }); } Promise.all(dependencies.map(loadScript)) .then(() => { $('.editor-toolbar').css(defaultStyleForDrag); $('.editor-toolbar').draggable(); }) .catch(() => { defaultMount(); }) } else { defaultMount(); } })();
就可以隨你拖了
